HTML+CSS学习笔记
1.HTML
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析
1.1 基本语法概述
1.HTML 标签是由尖括号包为的关键词,例如<html>
2.HTML 标题通常是成对出现的,例如<html>和</html>,我们称之为双标签, 标签中的第一个标签为开始标签, 第二是结束标签
3.有些特殊的标签必须是单个标签(极少数情况),例如<br/>, 我们称之为单标签
4.双标签关系可用分为两类:包含关系和并列关系
1.2 HTML 基本结构标签
| 标签名 | 定义 | 说明 |
|---|---|---|
| HTML 标签 | 页面中最大的标签,我们称为根标签 | |
| 文档的头部 | 注意在 head 标签中我们必须要设置的标签是 title | |
| 文档的标题 | 让页面拥有一个属于我自己的网页标题 | |
| 文档的主体 | 元素包含文档的所有内容,页面内容基本都是放到 body 里面的 |
1.3 第一个 html 页面
使用 vscode 创建第一个 html 页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body></body>
</html>
<!DOCTYPE html> :文档类型声明, 作用就是告诉浏览器使用哪种 html 版本来显示网页,这句代码的意思是:当前页面擦用的 HTML5 版本来显示网页
1.声明位于文档中的最前面位置,处于<html>标签之前
2.不是一个 HTML 标签,它就是文档类型声明标签
<html lang="en">:lang 用来定义当前文档显示的语言,en 定义为英语,zh-CN 定义为中文
字符集:字符集是多个字符的集合,以便计算机能够识别和储存各种文字, 在<head>标签内,可用通过<meta>标签的charset属性来规定 HTML 文档应该使用哪种字符编码,常用值由 GB2312, BLG5, GBK 和 UTF-8, 其中 UTF-8 也被称为万国码,基本包含全部国家需要用到的字符
1.4 HTML 常用标签
1.4.1 标签语义
标签语义简单理解就是标签的含义,即这个标签是用来干嘛的, 根据标签的语义,在合适的地方给一个最为合理的标签,可用让页面结构更清晰
标题标签<h1>-<h6>
为了是网页更具语义化,我们经常会在页面上使用标题标签,HTML 提供了 6 个等级的网页标题,即<h1>-<h6>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
单纯 head 的缩写,译为头部,标题
标签语义:作为标题使用,并且一句重要性递减
段落和换行标签
在网页中,要把文字有条理地显示出来,就需要这些文字分段显示,在HTML
标签中,<p>标签用于定义段落, 它可以把整个网页分为若干个段落
<p>我是段落</p>
标签语义:可用把 HTML 文档分割为若干段落
在 HTML 中一段文字回从左到右依次排列,知道浏览器窗口右端,然后才会自动换行,如果喜欢某段文本强制换行,就需要使用换行标签<br/>
我是第一行<br />
我是第二行
单词 break 的缩小,译为打断,换行
标签语义:强制换行
特点:是一个单标签,只是简单的换一行, 跟段落不一样,段落之间会插入一些垂直的间件
文本格式化标签
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | 或者 | 更推荐使用<strong>标签加粗语义更强烈 |
| 倾斜 | 或者 | 更推荐使用<em>标签加粗语义更强烈 |
| 删除线 | 更推荐使用<del>标签加粗语义更强烈 | |
| 下划线 | 或者 | 更推荐使用<ins>标签加粗语义更强烈 |
<strong>加粗</strong>
<del>删除线</del>
<ins>下划线</ins>
<em>倾斜</em>
<div>和<span>标签
<div>和<span>是没有语义的,他们就是一个盒子,用来装内容
<div>这是盒子</div>
<span>哈哈哈</span>
div 是 division 的缩小,表示分割,分区,span 译为跨度,跨距
特点:div 是用来布局,但是现在一行只能放一个 div,大盒子, span 可以一行放多个
图像标签和路径
在 HTML 标签中,<img>标签用于定义 HTML 页面中的图像
<img src="图像URL" />
src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名
图像标签的其他属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图像路径 | 必须属性 |
| alt | 文本 | 替换文本,图像不能显示文字 |
| title | 文本 | 提示文本,鼠标放到图像上,显示文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径
| 相对路径 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 图像文件位于 html 文件同一级 如<img src="baidu.gif"/> | |
| 下一级路径 | / | 图像文件位于 html 文件下一级 如<img src="images/baidu.gif"/> |
| 上一级路径 | ../ | 图像文件位于 html 文件上一级 如<img src="../baidu.gif"/> |
绝对路径:是指目录下的绝对路径,直接到达目标位置,通常是从盘符开始的路径
例如:“D:\web\img\log.gif 或者完整的网络地址"http://www.itcast.cn/images/logo.gif"
超链接标签
在 HTML 标签中,<a>标签用于定义超链接,作用是从一个页面链接到另外一个页面
<a href="跳转目标" target="目标窗口的弹出方式">文本或者图像</a>
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的 url 地址,(必须属性)当为标签应用 href 属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其中_self为默认值,_black为在新窗口中打开 |
链接的分类:
1.外部链接:例如<a href="http://www.baidu.com">百度</a>
2.内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可例如<a href="indx.html"></a>
3.空链接:如果当时没有确定链接目标时,<a href="#">首页</a>
4.下载链接:如果 href 里面地址时一个文件或者压缩包,会下载这个文件
5.网页元素链接:在网页中的各种网页元素,如文本,图像,表格,音频,视频等多可以添加超链接
6.锚点链接:点击我们的链接,可以快速点位页面中的某个位置
在链接文本的 href 属性中,设置属性值为#名字的形式,如
<a href="#id"></a><a href="#test">跳转</a> <div id="test">目标地点</div>
HTML 中的注释和特殊字符
在 HTML 中文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签, 快捷键ctrl+/
<!--注释内容-->
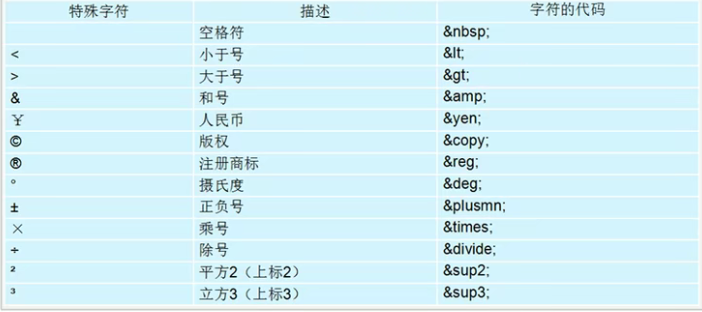
在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可用使用下面的字符来替代

表格标签
表格主要用于显示,展示数据,因为他可以让数据显示的非常的规整,可读性非常好,特别是后台展示数据的时候
<table>
<tr>
<td>单元格内的文字</td>
</tr>
</table>
<table></table>:用于定义表格的标签
<caption></caption>: 定义表格标题
<tr></tr>:定义表格中的行,必须嵌套在<table></table>标签中
<td></td>:用于定义表格中的单元格,必须嵌套在<tr></tr>标签中
表头单元格:<th></th>
表头单元格常用于表格第一行,突出重要性,表头单元格里面的文字会加粗居中显示
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
</table>
表格属性
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left, center, right | 规定表格相对元素的对其方式 |
| border | 1 或者"" | 规定表单元是否拥有边框,默认“”,表示没有边框 |
| cellpadding | 像素值 | 规定单元边预期内容之间的空白,默认 1 像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认 2 像素 |
| width | 像素值或百分比 | 规定表格的宽度 |
表格结构标签
为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分,在表格标签中,分别用:<thead>标签表示头部, <tbody>标签表格的主体区域,这样可以更好的分清楚表格结构
<table>
<thead>
<tr>
<td>表头</td>
</tr>
</thead>
<tbody>
<tr>
<td>主体</td>
</tr>
</tbody>
</table>
合并单元格
- 跨行合并:
rowspan="合并但凡一个的个数", 最上测单元格为目标单元格,写合并代码 - 跨列合并:
colspan="合并单元格的个数", 最左侧单元格为目标单元格写合并代码
列表标签
表格是用来显示数据的,那个类别就是用来布局的
列表最大的特点就是整齐,整洁,有序,它作为布局会更加自由和方便
根据使用场景不同,列表可以分为三大类:无序列表, 有序列表, 和自定义列表
无序列表
<ul>标签表示 HTML 页面中项目的无序列表, 一般会以项目符号呈现列表项,而列表项使用<li>标签定义
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
注意:<ul>标签中只能放<li>标签, <li>与</li>之间相当于一个容器,可以容纳所有元素
有序列表
<ol>标签定义有序列表,列表排序以数字来显示,同样使用<li>标签来定义列表项
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
自定义列表
自定义列表常用于对数据或名称进行解释和描述,定义类别的列表想前没有任何项目符号
在 HTML 标签中,<dl>标签定义描述列表,与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用
<dl>
<dt>名词1</dt>
<dd>名词1 解释1</dd>
<dd>名词1 解释2</dd>
</dl>
表单标签
在我们网页中,我们也需要跟用户进行交互,收集用户资料,此时就需要表单, 表单的目的就是为了收集用户信息, 一个完整的表单通常由表单域,表单控件(也称为表单元素), 和提示信息3 个部分构成
表单域:是一个包含表单元素的区域,在 HTML 标签中,<from>标签用于定义表单域,该标签会把它范围内的表单元素信息提交给服务器
<from action="url地址" method="提交方式" name="表单域名称"> 各种表单组件 </from>
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url 地址 | 用于指定接收并处理表单数据的服务器程序 url 地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为 get/或 post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的许多表单域 |
表单元素
<input>:用于收集用户信息
<input type="属性值" name="" values="" />
type 属性值及其描述如下:
| 属性值 | 描述 |
|---|---|
| button | 定义可点击按钮(多数情况下,用于通过 javaScript 启动脚本) |
| checkbox | 定义复选框 |
| file | 定义输入字段和’浏览“按钮,提供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段,该字段中的字符被掩码 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮,重置按钮会清除表单中的所有数据 |
| submit | 定义提交按钮,提交按钮会把表单数据发送到服务器 |
| text | 定义单行的输入字段,用户可以在其中输入文本,默认宽度为 20 个字符 |
除 type 属性外,<input> 标签还有其他很多属性,其常用属性如下:
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 由用户自定义 | 定义 input 元素的名称 |
| value | 由用户自定义 | 规定 input 元素的值 |
| checked | checked | 规定此 input 元素首次加载时应当被选中 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度 |
<label>:为 input 元素定义标注(标签), 标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验
<label for="sex">男</label> <input type="radio" name="sex" id="sex" />
<select>: 让用户有多个选择,并且想节约空间时,我们可以用<select>标签定义下拉列表
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
<option>选项4</option>
</select>
扩展
通过 css 清除表格的默认样式
table {
border-collapse: collapse;
border-spacing: 0;
}
2.css
2.1 css 简介
css 是层叠样式表(Cascading Style Sheets)的简称,有时候我们也称为 CSS 样式表或级联样式表,css 也是一种标记语言,
css 的语法规范
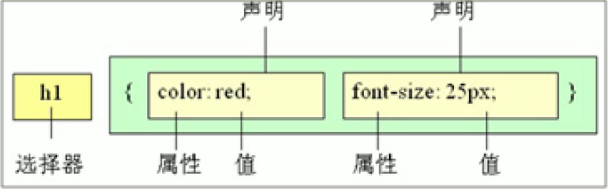
css 规则由两个主要部分构成:选择器以及一条或多条声明

css 的代码风格
1.紧凑格式
h3 {
color: deeppink;
font-size: 20px;
}
2.展开格式(推荐)
h3 {
color: pink;
font-size: 20px;
}
推荐使用样式选择器, 属性名,属性值关键字全部使用小写,特殊情况除外
推荐属性值前面,冒号后面,保留一个空格,选择器和大括号中间保留空格
2.2 css 基础选择器
选择器就是根据不同需求把不同的标签选出来这就是选择器的作用,简单来说,就是选择标签用的
选择器分为基础选择器和复合选择器两大类
- 基础选择器是由单个选择器组成的
- 基础选择器包括:标签选择器, 类选择器,id 选择器和通配符选择器
标签选择器
标签选择器是指用 HTML 标签作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式
标签名 {
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
}
标签选择器能够快速为页面中同类型的标签统一设置样式,但是不能设计差异化样式,只能选择全部的当前标签
类选择器
类选择器可以单独选一个或者某几个标签,只需给相应的 html 标签内添加 class 属性, 类选择器在 HTML 中以 class 属性表示,在 css 中,类选择器以一个点"."号显示
为 div 设置 css 属性:
.类名 {
属性1: 属性值1;
}
<div class="类名">test</div>
我们也可以一个标签指定多个类名, 从而达到更多的选择目的, 多个类名之间必须用空格隔开
<style>
.类名1{
属性:属性值;
}
.类名2{
属性:属性值;
}
</style>
<div class="类名1 类名2">test</div>
ID 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定样式
HTML 元素以 id 属性类设置 id 选择器,css 中 id 选择器以“#”来定义
#id名{ 属性1:属性值1; }
<div id="id名"></div>
id 选择器只能调用一次,不能有重复的 id
通配符选择器
通配符选择器使用*定义,他表示选取页面中所有元素
*{
属性1:属性值1;
}
通配符不需要调用,自动就给所有的元素使用样式,特殊情况才使用
总结:
| 基础选择器 | 作用 | 特点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同的标签,比如 p | 不能差异选择 | 较多 | p{color: red;} |
| 类选择器 | 可以选出 1 个或者多个标签 | 可以根据需求选择 | 非常多 | .nav{color: red;} |
| id 选择器 | 一次只能选择 1 个标签 | ID 属性只能在每个 HTML 文档中出现一次 | 一般和 js 搭配 | #nav{color: red;} |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 特殊情况使用 | *{color:red;} |
2.3 css 字体属性
CSS Fonts(字体)属性用于定义字体系列,大小,粗细, 和文字样式(如斜体)
css 使用font-family属性定义文本的字体系列
p {
font-family: '微软雅黑';
}
各个字体之间 必须用空格隔开
空格隔开的多个单词组成的字体加引号
尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
font-size:设置字体大小
font-weight:设置字体粗细 (属性值后面不用跟 px)
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗) |
| bold | 定义粗体(加粗) |
| 100~900 | 400 等同于 normal,而 700 等同于 bold, 数字后面不跟单位 |
font-style:属性设置文本的分格
| 属性值 | 作用 |
|---|---|
| normal | 默认值,浏览器回显示标准的字体样式 |
| italic | 浏览器会显示斜体的字体样式 |
字体复合属性
body {
font: font-style font-weight font-size/line-height font-family;
}
/*示例:*/
body {
font: italic 900 20px '宋体';
}
不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 否则 font 属性将不起作用
总结:
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-size | 字号 | 我们通常用的单位是 px 像素,一定要跟上单位 |
| font-family | 字体 | 实际工作中按团队约定来写字体 |
| font-weight | 字体粗细 | 记住加粗是 700 或 bold 不加粗是 normal 或者 400 记住数字不要跟单位 |
| font-style | 字体样式 | 倾斜式 italic, 不倾斜式 normal |
| font | 字体连写 | 字体连写时又顺序的 不能随意跟换位置, 其中字号和字体必须同时出现 |
2.4 css 文本属性
css Text(文本)属性可以定义文本的外观,比如文本的颜色,对齐文本,装饰文本,文本缩进,行间距等
文本颜色:
color属性用于定义文本的颜色
div {
color: red;
}
| 表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green 等 |
| 十六进制 | #FF0000, #FF6000 |
| RGB 代码 | rgb(255,0,0)或 rgb(100%, 0%, 0%) |
对齐文本:
text-align:属性用于设置元素内文本内容的水平对齐方式
div {
text-align: center;
}
| 属性值 | 解释 |
|---|---|
| left | 左对齐 |
| right | 右对齐 |
| center | 居中对齐 |
装饰文本:
text-decoration属性规定添加到文本的修饰,可以给文本添加下划线,删除线,上划线
div {
text-decoration: underline;
}
| 属性值 | 描述 |
|---|---|
| none | 默认,没有装饰线 |
| underline | 下划线 |
| overline | 上划线 |
| line-through | 删除线 |
文本缩进:
text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行缩进
div {
text-indent: 2em; /*缩进两个字体大小*/
}
em 是一个相对单位,就是当前元素 1 个文字的大小,
行间距:
line-height属性用于设置行间的距离,可以控制文字间行与行之间的距离
p {
line-height: 26px; /*文本高度+上间距 + 下间距 = 26px*/
}
总结:
| 属性 | 表示 | 注意点 |
|---|---|---|
| color | 文本颜色 | 我们通常用十六进制比如#fff |
| text-align | 文本对齐 | 可以水顶水平文字的对齐方式 |
| text-indent | 文本缩进 | 用于段落首行缩进 2 个字的距离 text-indent:2em; |
| text-decoration | 文本修饰 | 记住添加下划线 underline 取消下划线 none |
| line-height | 行高 | 控制行与行之间的距离 |
2.5 css 的引入样式
按照 css 样式的书写位置(或映入的方式),css 样式可以分为三大类
1.内部样式表(嵌入式)
<head>
<style>
div {
}
</style>
</head>
<body>
<div></div>
</body>
- style 标签理论上可以放在 HTML 文档的任何地方,但一般会放到文档的 head 标签中
- 可以方便控制当前整个页面中的元素样式设置
- 代码结构清晰,但是并没有实现结构与样式的完全分离
2.行内样式表(行内式)
<div style="color:red; font-size: 12px">青春不常在,抓紧谈恋爱</div>
- style 其实就是标签的属性
- 在双引号中间,写法要符合 css 规范
- 可以控制当前的标签设置样式
- 由于书写繁琐,并且没有体现除结构与样式相分离的思想,所有不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用
3.外部样式表(链接式)
样式单独写道 css 文件中,之后把 css 文件引入到 html 页面中使用
<link rel="stylesheet" href="css文件路径" />
| 属性 | 作用 |
|---|---|
| rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档式一个样式表文件 |
| href | 定义所链接外部样式表文件的 URL,可以是相对路径,也可以是绝对路径 |
总结
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表 | 书写方便,权重高 | 结构样式混入 | 较少 | 控制一个标签 |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面 |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多 | 控制多个页面 |
2.6 复合选择器
在 css 中,可以根据选择器的类型把选择器分为基础选择器,和复合选择器,复合选择器时建立在基础选择器之上的对,基本选择器进行组合形成的
- 复合选择器可以更准确,更高效的选择目标元素
- 复合选择器由两个或多个基础选择器,通过不同的防暑组合而成的
- 常用的复合选择器包括:后代选择器,子选择器,并集选择器, 伪类选择器
后代选择器
后代选择器又称为包含选择器,可以选择父元素里面的子元素,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔,当标签发生嵌套时,内层标签就称为了外层标签的后代
元素1 元素2{样式声明}
子选择器
子元素选择器(子选择器)只能选择作为默元素的最近一级子元素,简单理解就是选亲儿子元素
元素1>元素2{样式声明}
并集选择器
并集选择可以选择多标签,同上为他们定义相同的样式,通常用于集体声明
元素1, 元素2{样式声明}
伪类选择器
伪类选择器用于向某些特定选择器添加特殊的效果,不然给链接添加特殊效果,或者选择第 1 格,第 n 个元素
/*链接伪类*/
a:link /*选择所有违背访问的链接*/
a:visited /*选择所有已被访问的链接*/
a:hover /*选择鼠标指针位于其上的链接*/
a:ative /*选择活动链接(鼠标按下未弹起)*/
/*确保生效,按照如上的顺序*/
因为 a 链接在浏览器中具有默认样式,给链接指定样式最好单独指定
focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素,焦点就是贯标,一般情况<input>类表单元素才能获取,因此这个选择器也主要针对表单元素来说
input:focus {
background-color: yellow;
}
总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择后代元素 | 可以时子孙后代 | 较多 | 符号时空格.nav a |
| 子代选择器 | 选择最近一级元素 | 只选亲儿子 | 较少 | .nav > a |
| 并集选择器 | 选择某些相同样式的元素 | 可以用于集体声明 | 较多 | .nav, a |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | a:hover 等 |
| :focus 选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | input:focus |
2.7 css 的元素显示模式
元素的显示模式就是元素以什么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>
- HTML 一般分为块元素和行内元素
块元素
常见的块元素有<h1>-<h6>,<p>,<div>, <ul>, <ol>, <li>,其中<div>时最典型的块元素
特点:
- 独占一行
- 宽高,内外边距都可以控制
- 宽度默认是父容器的 100%
- 是一个容器及盒子,里面可以放行内或者块级元素
- p 标签和 h(标题标签)里面不能放块级元素
行内元素
常见的行内元素有<a>, <storong>, <b>, <em>, <i>, <del>, <s>, <ins>, <u>, <span>,<span>标签是最典型的行内元素
特点:
- 相邻行内元素在一行上,一行可以显示多个
- 高,宽直接设置是无效的
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本或其他行内元素
<a>里面可以放块级元素,但是给 a 转换一些块级模式安全
行内块元素
在行内元素中有几个特殊的标签-<img>,<input>, <td>他们同时具有块元素和行内元素的特点
- 可以显示在一行,之间会有空白缝隙
- 默认宽度就是它本身的宽度
- 高度,行高,外边距及内边距都是可以控制的
总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块元素 | 可以设置宽度高度 | 容器 100% | 任何标签 |
| 行内元素 | 一行能放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 文本和其他行内元素 |
| 行内块元素 | 一行能放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 |
2.8 css 元素模式转换
行转块:display:block;
块转行:display:inline;
转行内块:display:inline-block;
2.9 css 背景
background-color: 设置背景颜色
background-image: 设置背景图片
background-repeat:设置填充模式
background-position: 设置填充位置
background-attachment: 设置背景不跟随移动
2.10 css 的三大特性
css 的三大特性:层叠性, 继承性,优先级
层叠性遵循的原则是就近原则, 哪个样式离结构近, 就执行哪个样式
继承性:css 中子元素会继承父元素的某些样式,如文本颜色和字号
优先级:元素选择器 < 类选择器 < id 选择器 < 行内样式 < !important
复合选择器会有权重叠加的问题
2.11 css 盒子模型
盒子模型(Box Model)由边框(border),外边距(margin),内边距(padding)组成
border 边框
border-collapse属性控制浏览器绘制表格边框的方试,border-collapse: collapse:表示相邻边框合并在一起边框的宽度的大小会影响到盒子的实际大小
padding 内边距
| 值的个数 | 表达的意思 |
|---|---|
| padding: 5px; | 上下左右都是 5px |
| padding: 5px 10px; | 上下 5px 左右 10px |
| padding:5px 10px 20px; | 上 5px 左右 10px 下 20px |
| padding: 5px 10px 20px 30px; | 上 5px 右 10px 下 20px 左 30px |
内边距的大小也会影响到盒子的大小
盒子的大小只是盒子最中间内容的的盒子大小, 内边距和边框设置大小的话都是在该基础上添加,会撑大盒子
如果盒子本身没有指定 width/height 属性,则此时 padding 不会撑开盒子大小
margin 外边距 可以通过 margin 设置水平居中
块级元素:margin: 0 auto;
行内元素可以通过给其父元素设置text-align: center设置水平居中
相邻元素垂直外边距的合并:当上下相邻的两个块级元素相遇时,如果上面的元素右下外边距 margin-bottom ,下面的元素右上外边距 margin-top,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和, 取两值中较大者这种现象被称为相邻块元素垂直外边距的合并
嵌套块元素垂直外边距的塌陷:对于两个嵌套关系(父子关系)的块元素,父元素右上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值
- 解决方案: 可以给父元素定义上边框, 可以为父元素定义上内边距, 可以为父元素添加 overflow:hidden
清除内外边距
网页元素很多都带有默认的内外边距,而且不同的浏览器默认的也不一致,因此我们在布局前,首先要清除下网页元素的内外边距。
* {
padding: 0;
margin: 0;
}
行内元素只要尽量设置左右内外边距, 不要设置上下内外边距
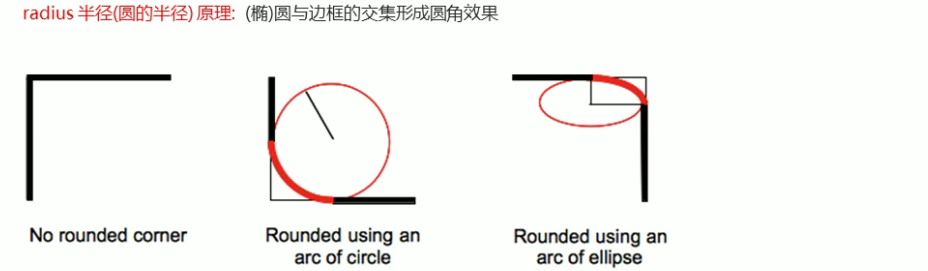
圆角边框
border-radius: length;

盒子阴影
box-shadow: 1px(水平阴影位置 必须) 1px(垂直阴影位置 必须) 1px(模糊距离) 4px(阴影尺寸) black(阴影颜色) inset(内部阴影)
文字阴影
text-shadow: 5px 5px 1px black;

文字内容超出 div
英文内容通过空格来识别单词是否完成,如果单词过长超过 div 的宽度不会自动换行,就跟他认为你一个汉字有这么长一样可以通过设置word-wrap: break-word;
清除列表默认样式
li{
list-style: none;
}
2.12 浮动
css 提供了三种传统的布局方式:普通流(标准流/文档流), 浮动, 定位
标准流:标签按照规定好默认方式排列
- 块元素会独占一行,从上向下顺序排列
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素编译则会自动换行
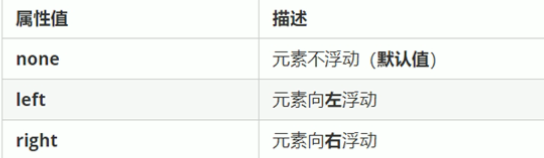
浮动:float属性用于场景浮动框,将其移动到一边,知道左边缘活右边缘触及包含宁外一个浮动块
选择器{float: 属性值;}

- 特性
- 脱离标准普通流的控制(浮)移动到指定位置(动),(俗称脱标)
- 浮动的盒子不再保留原先的位置
- 如果多个盒子都设置了浮动,则他妈会按照属性值一行内显示并且顶端对齐排列
- 浮动元素会具有行内块元素的一些特性
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
清除浮动
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占用位置,最后父盒子高度为 0 时,就会影响下面的标准流盒子
清除浮动之后,父级就会根据浮动的子盒子自动检测高度,父级又了高度,就不会影响下面的标准流了
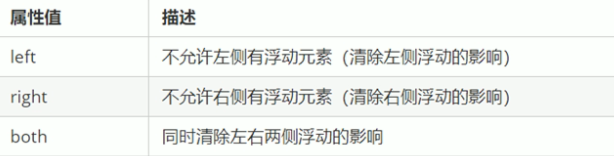
clear: 属性值(left/right/both)

清除浮动的方法
额外标签法
- 在浮动元素魔王添加一个空的标签,例如
<div style="clear: both"></div>或者其他标签<br/>- 优点:通俗易懂,书写方便
- 缺点:添加许多无意义的标签,结构化较差
- 注意: 不能加行内元素
- 在浮动元素魔王添加一个空的标签,例如
父级添加 overflow 属性
- 可以个父级元素添加 overflow 属性,将其属性值设置为
hidden,auto或scroll
- 可以个父级元素添加 overflow 属性,将其属性值设置为
父级添加 after 伪元素
clearfix:after { content: ''; display: block; height: 0; clear: both; visibility: hidden; } clearfix { /*IE6, 7 专有*/ *zoom: 1; }优点: 没有增加标签,结构更简单
缺点: 照顾低版本浏览器
父级添加双伪元素
.clearfix:before,.clearfix:after{ content: ""; display: table; } .clearfix:after{ clear: both; } .clearfix{ *zoom:1 }
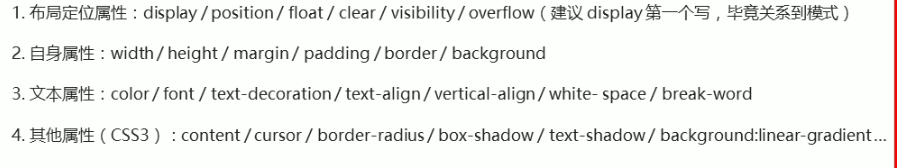
2.13 css 属性书写规范

2.14 css 定位
定位:一种布局方式,将盒子定在某一个位置 定位= 定位模式 + 边偏移
定位模式
通过设置 css 的position属性来设置
| 值 | 语义 |
|---|---|
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
边偏移
就算将定位的盒子移动到最终位置,有 top, bottom, left, right 四个属性。
定位模式详解
静态定位(static)
- 按照标准流特性摆放位置,他没有边偏移
相对定位(relative)
相对定位是元素在移动位置的时候,是相对于他原来的位置来说的
原来在标准流的位置继续占有,不脱标, 继续保留原来的位置
绝对定位(absolute)
- 绝对定位是元素在移动位置的时候,是相对于他祖先元素来说的
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为标准
- 如果祖先元素有定位,则以最近一级的有定位祖先元素为参考点移动位置
- 绝对定位不在占有原先的位置(脱标)
固定定位(fixed)
- 固定定位是元素固定在浏览器可是区的位置
- 以浏览器的可视窗口为参照点移动元素
- 跟父元素没有关系
- 不随滚动条滚动
- 固定定位不在占有原先的位置
粘性定位(sticky)
- 以浏览器的可视窗口为参照点移动元素
- 粘性定位占有原先的位置
- 必须添加 top, left, right, bottom 其中一个才有效
定位次序 z-index
数值越大盒子越靠上, 需要定位才会生效
z-index: 1;
绝对定位水平居中
left: 50%;
margin-left: -(盒子自身宽度 / 2);
定位特性
1.行内元素添加绝对或者固定定位,可以直接设置高度和宽度
2.块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小
3.脱标的盒子不会触发外边距塌陷
4.浮动不会压住下面标准流盒子里的文字,绝对定位会压住下面标准流所有的内容
2.15 元素的显示与隐藏
display
display:none; 隐藏对象
display:block;转换块级元素, 显示元素
display 隐藏元素后,不在占有原来的位置
visibility
visibility: inherit继承上衣父对象的可见性
visibility:visible | hidden对象可见 | 对象隐藏
visibility 隐藏元素后,占有原来位置
overflow
overflow: visible | auto | hidden | scroll不剪切内容 | ~~ | 不显示超过对象尺寸的内容 | 总是显示滚动条
opacity
opacity 属性指定了一个元素的不透明度。换言之,opacity 属性指定了一个元素后面的背景的被覆盖程度。
opacity:0~1
2.16 精灵图
为了有效的减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术
核心原理:将网页中一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了
- 移动背景图片的位置,
background-position
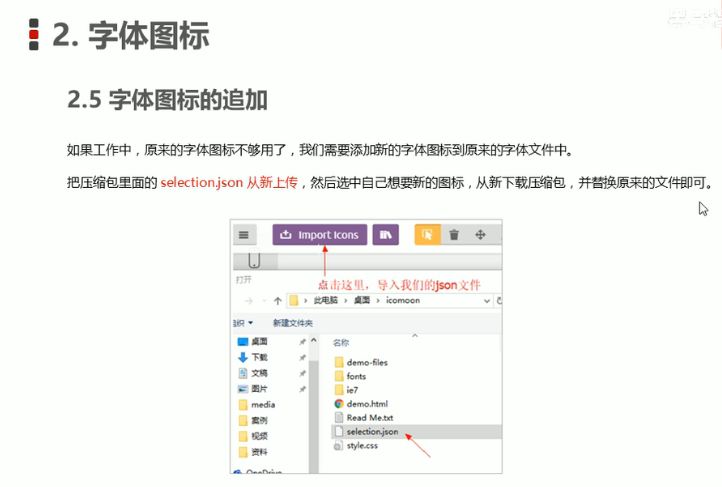
2.18 字体图标
主要用于显示网页中通用,常用的一些小图标
- 字体图标不能代替精灵技术,只是对工作中图表部分技术的提升和优化
下载字体图标 -> 引入
字体追加

2.19 三角形制作
通过设置边框。
2.20 鼠标样式

2.21 css 用户界面样式
取消表单轮廓

防止拖拽文本域
{
resize: none;
}
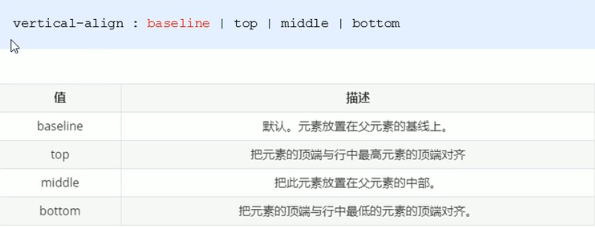
图片或者表单和文字垂直对齐 vertical-align

只针对行内元素或者行内块元素
也可解决图片底部空白缝隙
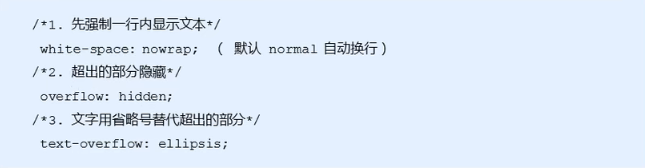
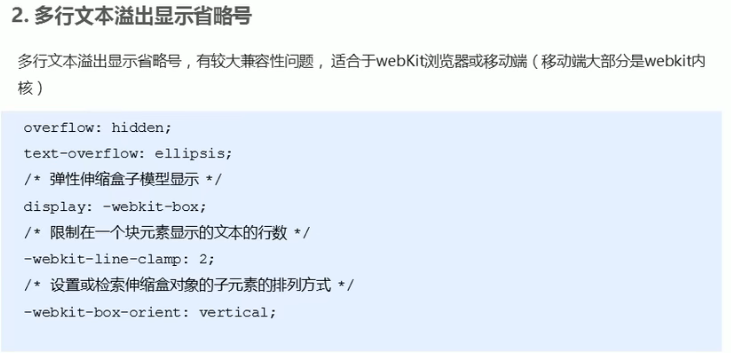
溢出文字省略号
单行文字溢出隐藏


2.22 常见布局技巧
解决边框重叠
使用margin-left:-1px移动盒子盖住, 当鼠标浮动需要改变边框样式时,有定位可修改z-index,无则添加定位
文字环绕文字
行内块可以用来制作分页
直角三角形制作border-color, border-style,border-width
css 初始化
3.HTML5 和 CSS3
3.1 HTML5 的新特性
- 新增语义化标签
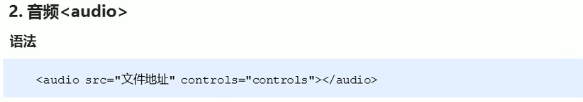
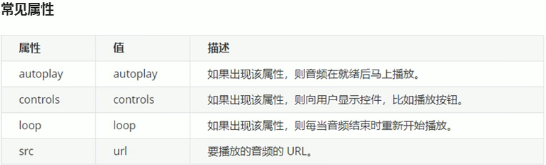
header,nav,article内容标签,section定义文档某个区域,aside侧边栏标签,footer尾部标签 - 音频标签:
<audio>


- 视频标签:
<video>

- input: number, search, tel(手机号码)
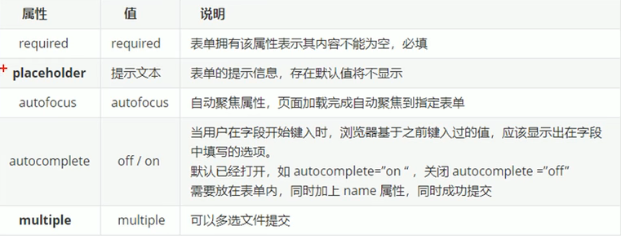
- 新增表单属性:

3.2 CSS3 新特性
新增选择器:属性选择器, 结构伪类选择器, 伪元素选择器
属性选择器

结构伪类选择器

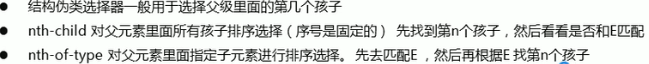
nth-child(n)选择某个父元素的一个或多个特定子元素
n 可以是关键字和公式
关键字: even 偶数, odd 奇数

nth-child 会把所有的子元素全部排上序号
/*会把所有的子元素都选取出来, 先选取第一个元素,然后再看是为div*/
section div:nth-child(1) {
}
/*只会选取div子元素, 先匹配div元素,然后再选取第一个*/
section div:nth-of-type(1) {
}

伪元素选择器
伪元素选择器可以帮我我们利用 css 创建新标签元素,而不需要 HTML 标签,从而简化 HTML 结构
| 选择符 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
css 创建一个元素,属于行内元素
在文档树中是找不到的
必须有 content 属性
伪元素选择器和标签选择器一样,权重为 1
3.3 css3 盒子模型
css3 中可以通过box-sizing来指定盒模型,有两个值:即可指定为content-box, border-box,这样我们计算盒子大小的方式就发生了改变
box-sizing: content-box; 盒子大小为width+padding+border
box-sizing: border-box 盒子大小为width不会padding,border值撑大(前提不会大于盒子的大小)
3.4 css3 其他特性
filter: blur(5px); /*blur模糊处理 数值越大越模糊*/
width: calc(100% -80px); /*计算函数*/
过渡(transition)
transition: 要过渡的属性 花费时间 运动曲线 何时开始;;

3.5 扩展
狭义的 html5, 单单指的是结构标签本身,css3 指的是 css 相关的样式
广义的 HTML5 指的是 HTML5 + CSS3 + javaScript
3.6 基本形状
https://developer.mozilla.org/en-US/docs/Web/CSS/basic-shape
4.项目
4.2 品优购
1.项目开始
网站搜索引擎优化, TDK
title

description
<meta name="description" content="" />
keywords
<meta name="keywords" content="" />
2.头部制作 Header
| ClassName | 含义 |
|---|---|
| header | 头部主体 |
| logo | logo 图标 |
| search | 搜索框 |
| hotwords | 热词模块 |
| shopcar | 购物车 |
| count | 统计部分 |
LOGO SEO 优化
1.logo 里面首先放一个 h1 标签,目的是为了提权,告诉搜索引擎,这个地方
2.h1 标签内内含有 a 标签,链接中放网站名称,文字不要显现出来
3.nav 导航栏
5.移动端布局
视口 就是浏览器显示页面内容的屏幕区域,视口可分为布局视口,视觉视口和理想视口
布局视口
- 一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的 pc 端页面在手机上显示的问题
视觉视口
- 它是用户正在看到的网站的区域
- 可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口任然保持原来的宽度
理想视口
- 为使用网站在移动端有最理想的浏览器和阅读宽度而设定 的
- 需要手动添些 meta 视口标签通知浏览器操作
meta 视口标签

二倍图
物理像素点值的是屏幕显示的最小颗粒,是物理真是存在的,这是常识在出厂时就设置好了的,比如苹果 6\7\8 是 750 * 1334
我们开发时候的 1px 不一定等于 1 物理像素
pc 端页面, 1 个 px 等于 1 个物理像素,移动高端不同
一个 px 的能显示的物理像素点的个数,称为物理像素币或屏幕像素比
原始图片大, 然后变小
背景缩放
background-size: 图片宽度 图片高度- 特殊: cover 把背景图片扩展到足够大,以是背景图像弯曲覆盖背景区域 | contaion 把图像扩展值最大尺寸,以是其宽度和高度弯曲适应内容区域
切 2 倍图
5.1 移动端开发选择
单独移动端页面
通常清空下网站域名前面加 m(mobile)可以打开移动高端页面(例:m.taobao.com, m.jd.com), 通过判断设备,如果是移动设备打开则跳转移动端页面
响应式兼容 pc 移动端
例如:三星电子官网, 通过判断屏幕宽度来改变样式,一适应不同终端
缺点:制作麻烦, 需要花费很大的精力去调兼容性问题
总结:主流单页面制作
5.2 移动端技术解决方案
移动端浏览器基本以 webkit 内核为主, 因此我们就考虑 webkit 兼容性问题。
样式初始化
normalize.css
官网地址:https://github.com/necolas/normalize.css/
优点:保护了有价值的默认值, 修复了浏览器 bug, 是模块化的, 拥有详细的文档
盒子模型
移动端全部可以使用 css3 盒子模型
特殊样式
box-sizing: border-box; css3盒子模型
-webkit-box-sizing: border-box;
/*点击高亮我们需要清除, 设置为transparent 完成透明*/
-webkit-tap-highlight-color: transparent;
/*在移动端浏览器默认的外观在ios上加这个属性才能改按钮和输入框自定义样式*/
-webkit-appearance: none;
/*禁用长按页面时的弹出菜单*/
img, a {-webkit-touch-callout: none;}
5.3 移动端常见布局
- 单独制作移动端页面
- 流式布局(百分比布局)
- flex 弹性布局(推荐)
- less + rem + 媒体查询布局
- 混合布局
- 响应式页面兼容移动端(其次)
- 媒体查询
- bootstarp
5.4 流式布局(百分比布局)
- 流式布局,就是百分比布局, 也称为非固定像素布局
- 通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩, 不受固定像素的限制,内容向两侧填充
- 流式布局方式是移动 web 开发使用的比较常见的布局方式
案例:京东移动移动端首页
1.目录结构
└─ 京东移动端首页 │index.html 首页 │ ├─css css 样式文件 │ ├─images 背景图片页面 └─upload 产品图片页面
2.设置视口标签以及引入样式
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"></meta>
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
3.常用初始化参数
body {
margin: 0 auto;
min-width: 320px;
max-width: 640px;
background: #fff;
font-size: 14px;
font-family: -apple-system, Helvetica, sans-serif;
line-height: 1.5;
color: #666;
}
4.二倍精灵图
- 将精灵图等比例缩放成原来的一半
- 之后根据大小测量坐标
- 代码里面的 background-size 也要写:精灵图原来宽度的一半
5.5 flex 布局
flex 布局就是通过给父盒子添加 flex 属性,来控制盒子的位置和排列方式

采用 Flex 布局的元素,称为 Flex(flex container), 简称“容器”. 它的所有子元素自动成为容器成员,称为 Flex 项目, 简称“项目”
常见的父项属性
flex-direction: 设置主轴的方向justify-content: 设置主轴上的子元素排列方式flex-wrap: 设置子元素是否换行align-content: 设置侧轴上的子元素的排列方式(多行)align-items: 设置侧轴上的子元素排列方式(单行)flex-flow: 复合属性, 相当于同时设置了 flex-direction 和 flex-wrap
justify-content
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值 从头部开始 如果主轴是 x 轴则层左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐 |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边再平分剩余空间 |
flex-wrap
flex 布局默认是不换行的
| 属性值 | 说明 |
|---|---|
| nowrap | 不换行 |
| wrap | 换行 |
align-items
| 属性值 | 说明 |
|---|---|
| flex-start | 从上到下 |
| flex-end | 从下到上 |
| center | 挤在一起居中(垂直居中) |
| stretch | 拉伸 |
align-centent
设置子项再侧轴上的排列方式并且只能用于子项出现换行的情况(多行),在单行下是没有效果的(设置flex-wrap:wrap)
| 属性值 | 说明 |
|---|---|
| stretch | 设置子元素高度平分父元素高度 |
| flex-start | 默认值 从头部开始 如果主轴是 x 轴则层左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐 |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边再平分剩余空间 |
子项常见属性
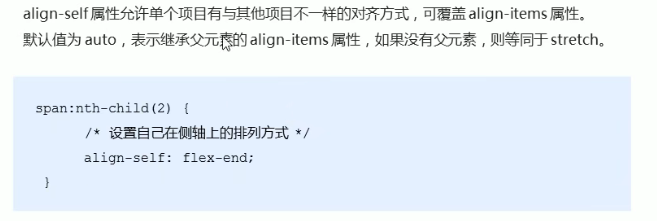
flex:子项目占的份数(也可以写百分比 0%-100%相对于父亲来说的)align-self:align-self 控制子项目自己在侧轴的排列方式(单独一个盒子)order:属性定义子项的排列顺序
align-self

order
数值越小,排列越靠前,默认为 0
注意:和 z-index 不一样
渐变:linear-gradient

5.6 rem 适配布局
rem 单位:rem 可以通过修改 html 里的文字大小来改变页面中的元素的大小
媒体查询
媒体查询(Media Query) 是 css3 新语法
- 使用@media 查询,可以正对不同的媒体类型定义不同的样式
@media可以争对不同的屏幕尺寸设置不同的样式- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
语法规范
@media mediatype and|not|only (media feature) {
CSS-Code;
}
/*示例*/
/*当浏览器窗口大于小于800px 将body的背景颜色变成红色*/
@media screen and (max-width: 800px) {
body {
background-color: red;
}
}
- 用@media 开头
- mediatype 媒体类型(
all所有设备,print打印机和打印预览,screen电脑屏幕,平板电脑,智能手机) - 关键字 and not only
- media feature 媒体特性 必须有小括号包含(
width定义输出设备中页面可见区域的宽度,min-width最小可见宽度,max-width最大可见区域)
引入资源
当我屏幕大于等于320px以上,调用该外部样式
<link rel="stylesheet" href="" media="screen and (min-width: 320px)" />
当我屏幕大于等于640px以上,调用该外部样式
<link rel="stylesheet" href="" media="screen and (min-width: 640px)" />
5.7 rem 适配方案(flexible.js)
手机淘宝团队出的简洁高效移动端适配库
github 地址:https://github.com/amfe/lib-flexible
使用
引入 flexble.js
设置 body 样式
6. Less
6.1 css 的弊端
css 是一门非程序式语言, 没有变量, 函数, SCOPE(作用域)等概念
- css 需要书写大量看似没有逻辑的代码, css 冗余度式比较高的
- 不方便维护及扩展, 不利于复用
- css 没有很好的计算能力
- 非前端开发工程师来讲, 往往会因为缺少 css 编写经验而很难写出组织良好易于维护的 css 代码项目
6.2 Less 介绍
Less(Leaner Style Sheets 的缩写)是一门 css 扩展语言,也称为 css 预处理器.
它在 css 的语法基础之上,引入了变量,MiXin(混入), 运算以及函数等功能,大大简化了 css 的编写,并且降低了 css 的维护成本
Less 中文网址:https://less.bootcss.com/
常用的其他 css 预处理器还有:Sass, Stylus
6.3 使用
定义变量
命名规范: 必须有@为前缀, 不能包含特殊字符, 不能数字开头, 大小写敏感
@变量名: 值;;
嵌套
4.工具
snipaste 截图软件
cutterman 切图工具
cssrem
easyLess
5.css 扩展
5.1 动画-animation
animation: 关键帧名称 动画完成的时间 动画速度曲线 动画延迟 动画播放次数 是否轮流反向播放动画
animation-name(关键帧名称)
animation-duration(动画完成时间)
animation-duration: 2s;
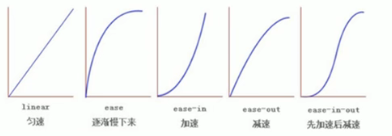
animation-timing-function(动画速度曲线)
animation-timing-function:2s; /从开头到结尾以 2s 的速度播放/
| 值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢 |
| ease-in | 动画以低速开始。 |
| ease-out | 动画以低速结束。 |
| ease-in-out | 动画以低速开始和结束。 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。 |
animation-delay(动画延迟)
animation-delay: 2s;
animation-iteration-count(动画播放次数)
animation-iteration-count:1; //1 次 | infinite 无限循环
animation-direction(是否轮流播放)
| 值 | 描述 |
|---|---|
| normal | 默认值,动画应该正常播放 |
| alternate | 动画应该轮流反向播放 |
定义关键帧
@keyframes 关键帧名 {
0% {
height: 0;
}
50% {
height: 40px;
}
100% {
height: 0;
}
}
6.小案例
6.1 手风琴效果
demo1
通过设置父盒子overflow:hidden使得子盒子图片只显示一部分, 最后修改父盒子宽度来达到手风琴效果
<style>
* {
padding: 0;
margin: 0;
}
ul {
display: flex;
width: calc(240px * 5);
margin: 0 auto;
list-style: none;
}
ul li {
width: 240px;
overflow: hidden;
transition: width 0.5s;
}
ul img {
height: 500px;
}
ul li:hover {
width: 800px;
}
</style>
</head>
<body>
<ul>
<li><img src="./img/image1.jpg" alt="" /></li>
<li><img src="./img/image2.jpg" alt="" /></li>
<li><img src="./img/image3.png" alt="" /></li>
<li><img src="./img/image4.png" alt="" /></li>
<li><img src="./img/image6.jpg" alt="" /></li>
</ul>
</body>